Wpf ボタン デザイン

Xceed Toolkit Plus For Wpf 英語版

Tempalte Styleの入門 Neareal

Modern Ui のようなフラットデザインを目指して使いづらくなっている件について Developers Io

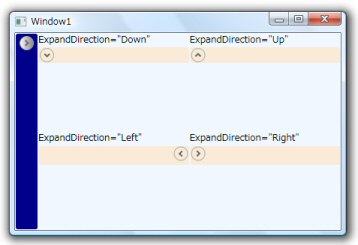
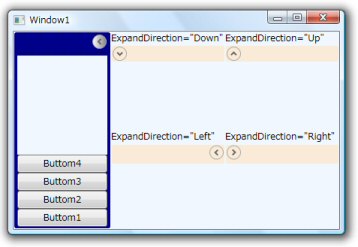
Wpf Expanderを左に配置した時の矢印の向きはおかしくないですか 創造的プログラミングと粘土細工

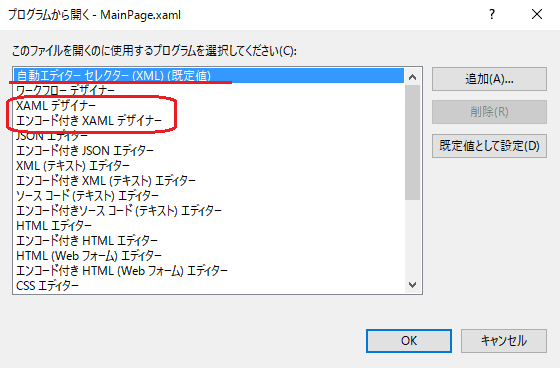
Xamlデザイナーのデザインビューが表示されない Visual Studio 15 ロケッこがゆく

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog
WPFで角を丸くしたいときは基本、Borderを親にしてRadiusをつければだいたい丸くできると思います。 Takachan 00:00 « ASP.NET Core を Windowsサービス化する WPFのボタンをフラットデザインに変更する ».

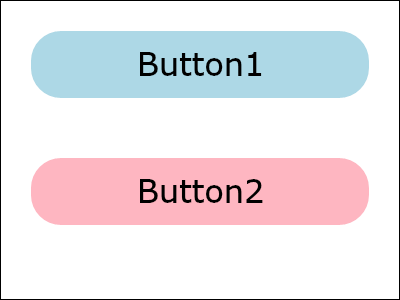
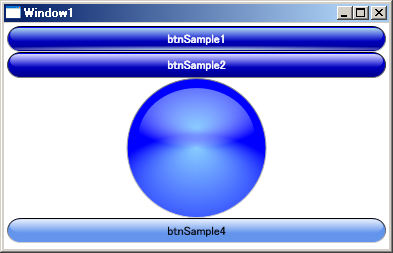
Wpf ボタン デザイン. WPFフラットデザインなボタンを作成 18/7/ C#, WPF XAMLで下記のようにボタンを配置すると、OSの種類によって見た目が変わってきてしまいます。 <Button Content="Button1" Margin="" Height="100" Background. こんにちは。 タイトルの内容なのですが、ボタンに少し色を付けたいと思いましたが、うまくいきません。 問題はカーソルでボタンをHoverやClickをすると色が白に戻ってしまいます。 HTMLやAdobeのFlexなどは、色味だけを指定でいけると思うのですが、WPFでは無理なのでしょうか?. とりあえずこれでマテリアルデザインが適用されて、 before after となります。 おお、、、?という感じになったのではないでしょうか。 ボタンやプログレスバーの色、形状がマテリアルデザインぽくなってはいますが、UIのデザイン変更にともなってボタンのラベルが収まらなかったり、ラジオ.

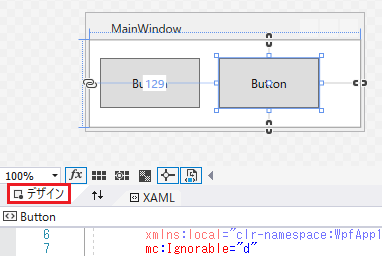
Wpf Xaml エディタでコントロールを選択したままデザイナに切り替えるには エレン イーストのブログ

Wpf で ボタン に 画像 を 使用する 方法 Galife

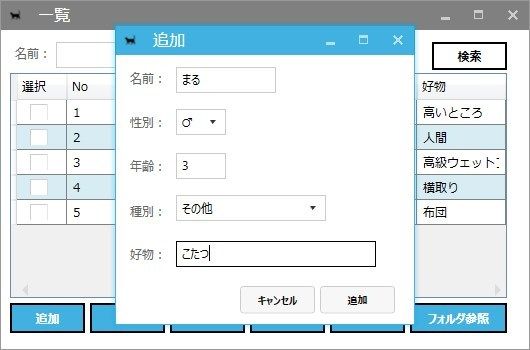
Wpf 登録画面を作成して別ウィンドウのモーダル表示をやってみた ドラブロ Let Bygones Be Bygones

Wpf Rounded Button Ui Design Xaml C Youtube

C Borderに影を付けてボタンっぽくしたい Teratail

Wpf Excel の 図形と線 みたいなのを作る のい太ろぐ

Wpf 入門 ボタンの使い方 初心者講座 ちりつもぶろぐ

Wpfを使ってみる Vb Net

Xaml デザイナーの概要 Visual Studio Microsoft Docs

Wpf 入門 ボタンの使い方 初心者講座 ちりつもぶろぐ

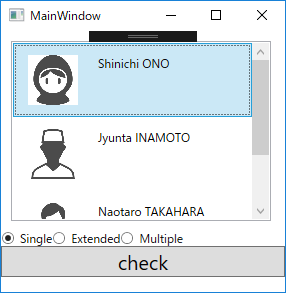
C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

Wpf の基礎知識

Wpf の Xaml デザイナーの便利な使い方 Youtube

日付入力をカレンダーから行うwpfアプリケーションの作成 1 5 Codezine コードジン

Xamlのbuttonデザイン とあるデザイナーのテクニカルノート

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

Wpfビューワに現代風デザインのカスタムボタンを追加する Grapecity Devlog

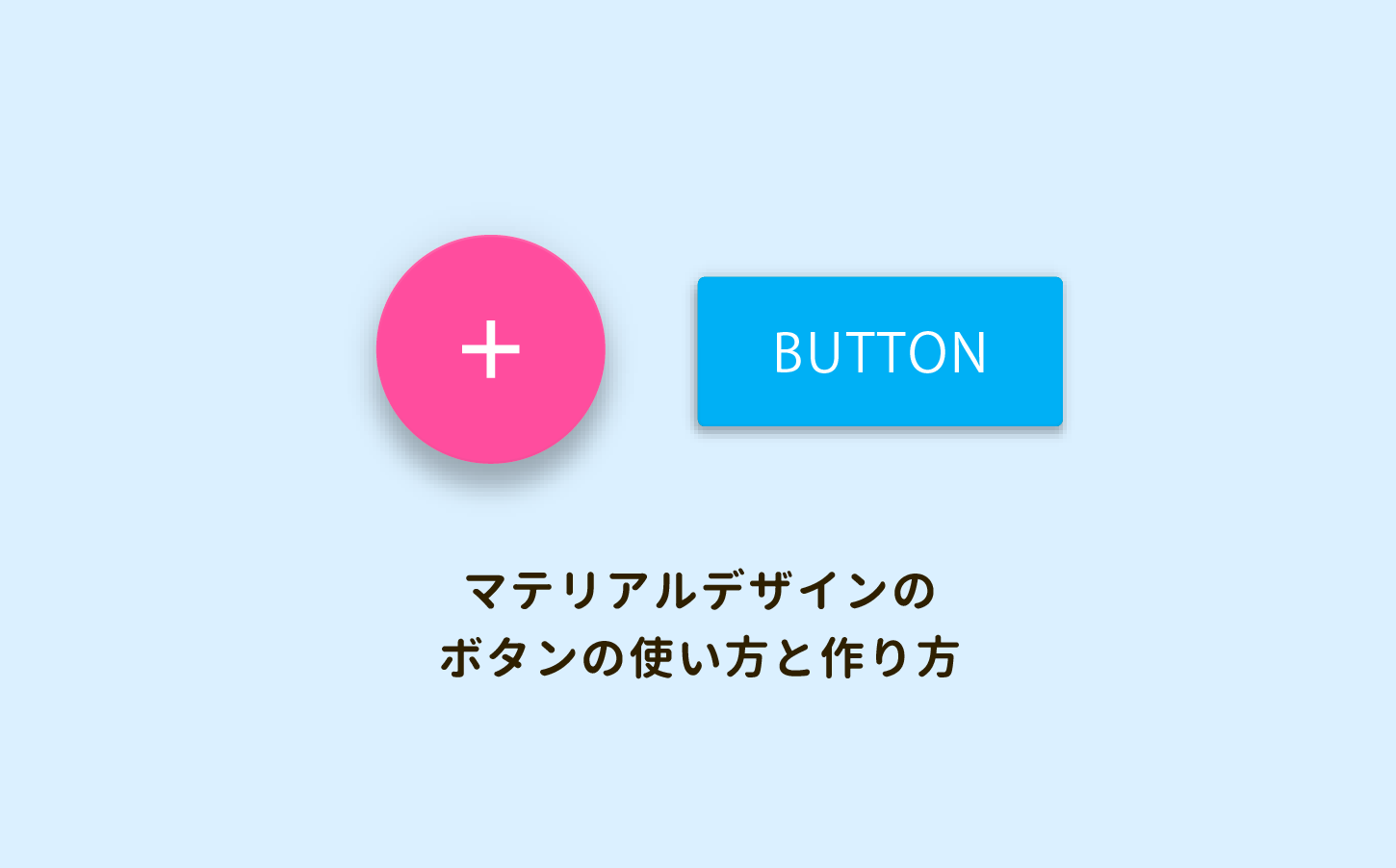
マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Wpfならデザインも楽にできる モルタルコのプログラマ日記

コントロールの4つの角の丸みを個別にデータバインディングする もちぶろ

Wpf ボタンのカスタマイズ方法概略 No More Death March

チュートリアル Xaml を使用したボタンの作成 Wpf Net Framework Microsoft Docs

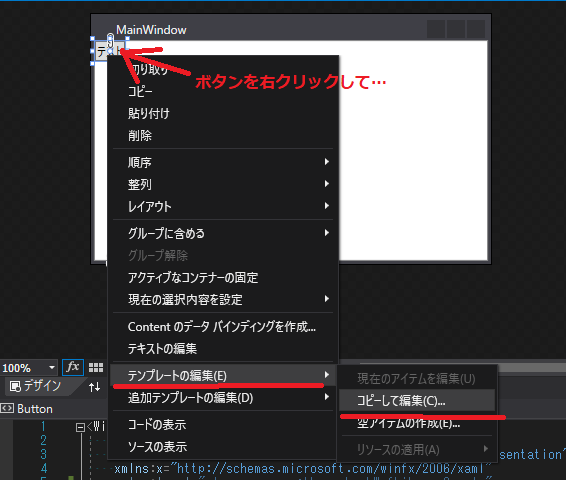
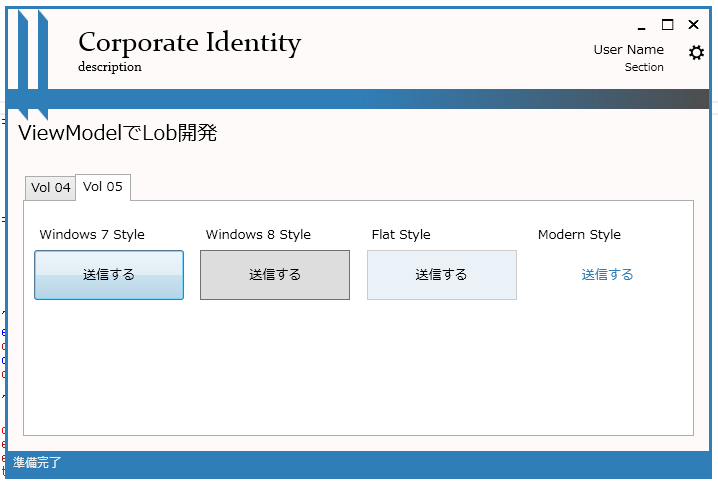
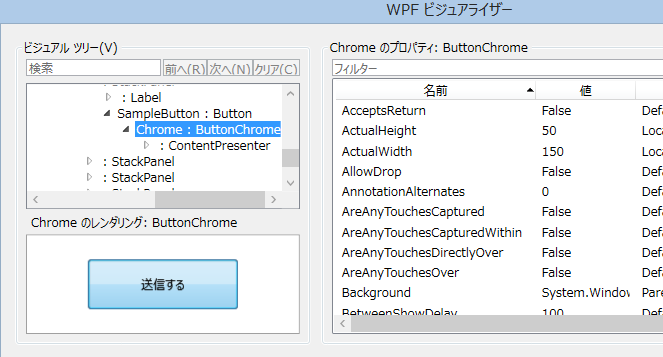
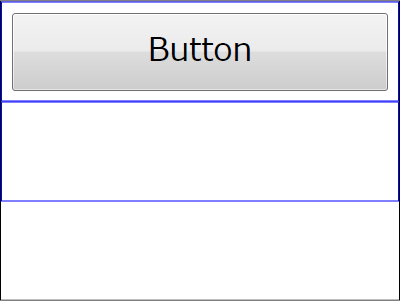
Buttonに学ぶテンプレートとスタイル Wpf Vol 05 Uen Laboratory

すでにあるwpfアプリをマテリアルデザインにする Qiita

Wpf フラットデザインなボタンを作成 社内seの奮闘日記
3

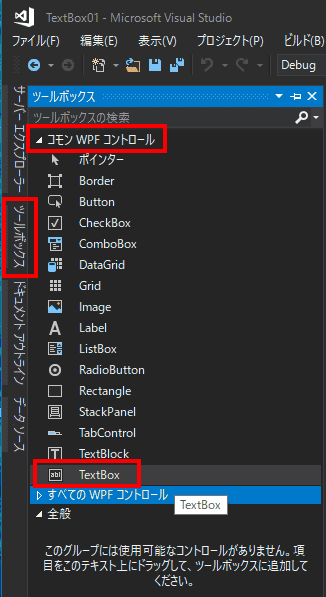
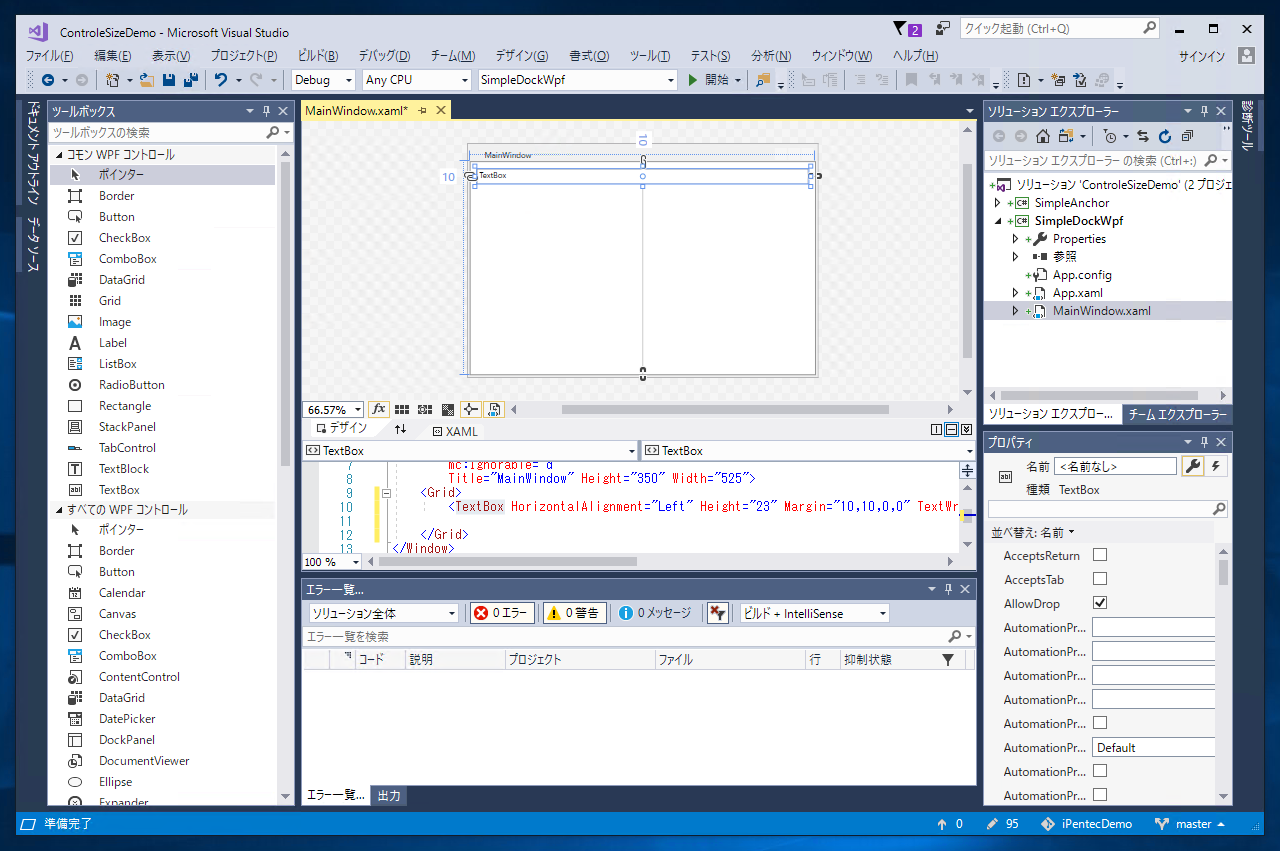
Wpfでtextboxを使う

Wpf Buttonの見た目を変更するには 創造的プログラミングと粘土細工

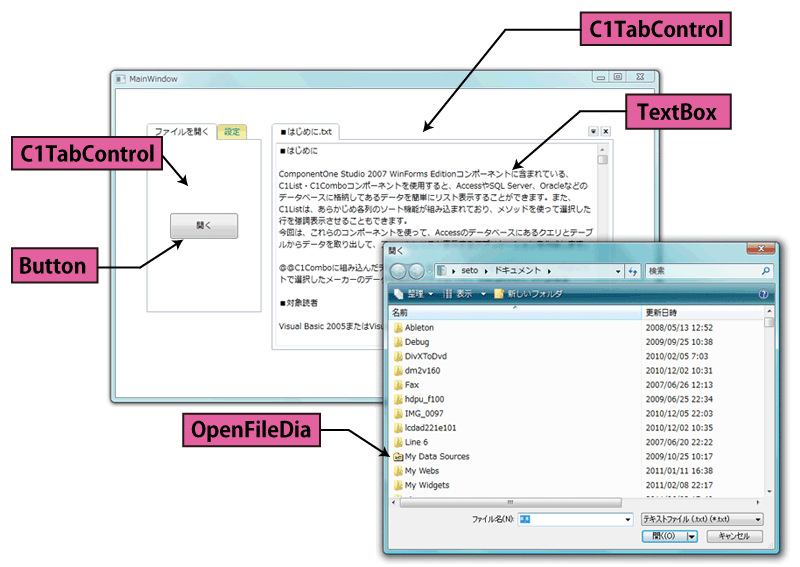
ページ内に別ウィンドウを持ったwpfアプリケーションの作成 2 5 Codezine コードジン

Vb Netで作る

Windows デスクトップアプリ Wpf を モダンスタイルアプリ 旧称 メトロ 風デザインで作る方法 Shin Ichi の技術ブログ

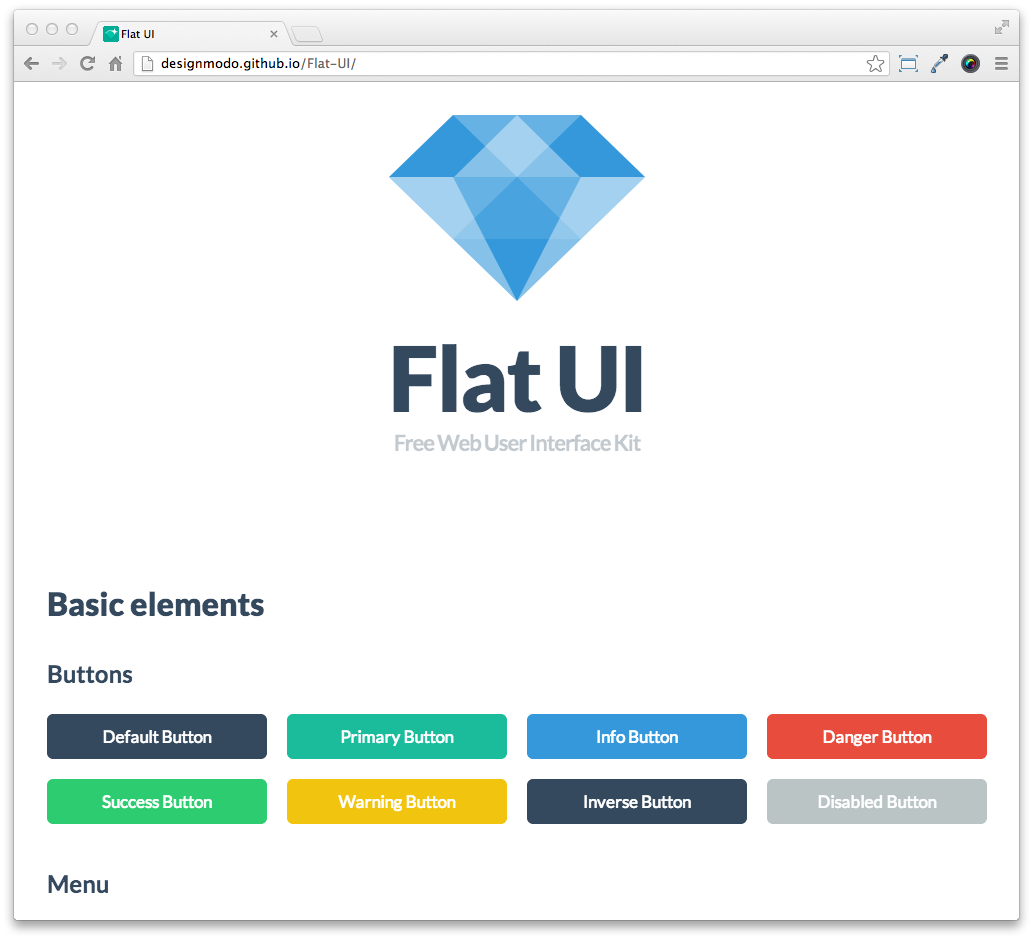
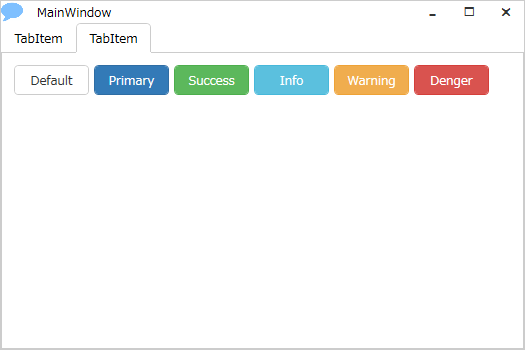
Wpf の Bootstrap っぽい テーマ Galife

第4回 見た目 を決めるコントロール テンプレート 2 3 連載 Wpf Silverlight Uiフレームワーク入門 It

C Wpfの道 16 Expanderの書き方と使い方を解りやすく解説 ピーコックアンダーソン

Wpf 入門 ボタンの使い方 初心者講座 ちりつもぶろぐ

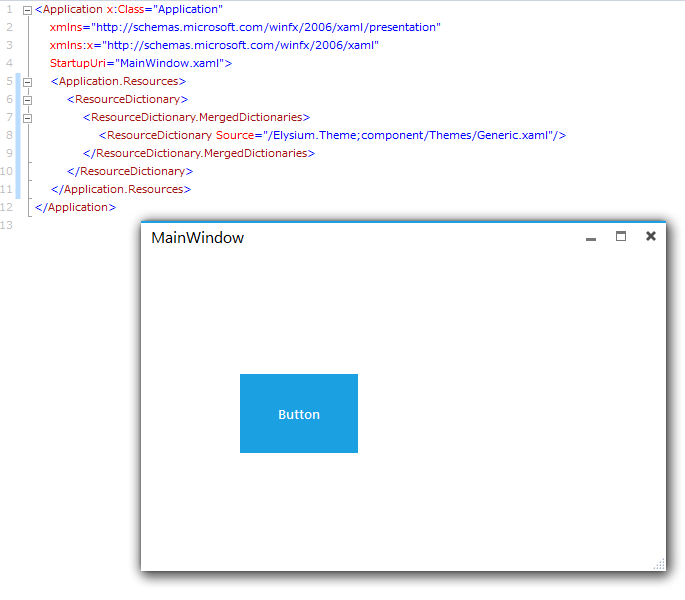
Wpfサンプル 別xamlに定義したリソースをmergeddictionaries で読みこむ Gushwell S Dev Notes

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

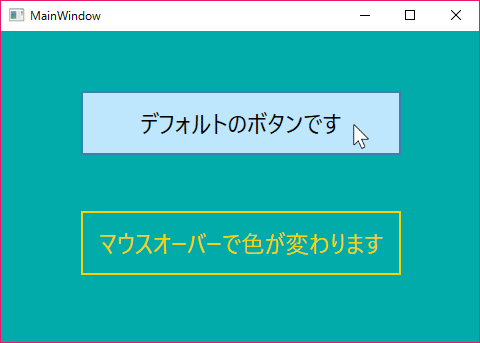
Wpf マウスオーバー時のボタンのボーダーと背景色をデフォルトから変更する ぐーたら書房

Wpf を マテリアルデザイン にする のい太ろぐ

日付入力をカレンダーから行うwpfアプリケーションの作成 3 5 Codezine コードジン

ストアアプリでラジオボタンの見た目を変えてみた Rksoftware

Wpf Styleとtemplateを使用してwpfのbuttonのuiを変更する Netplanetes

Wpfテーマで外観 デザインを簡単に変更するには 基本編 It

C Wpfの道 21 Listboxの書き方と使い方を解りやすく解説 ピーコックアンダーソン

ページ内に別ウィンドウを持ったwpfアプリケーションの作成 3 5 Codezine コードジン

Wpf カスタムコントロール

Wpfを使ってみる Vb Net

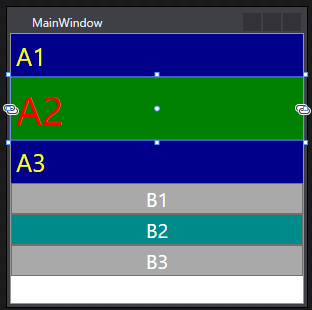
ウィンドウの幅や高さに合わせてコントロールのサイズを自動調整したい Autosize True Wpfプログラミング

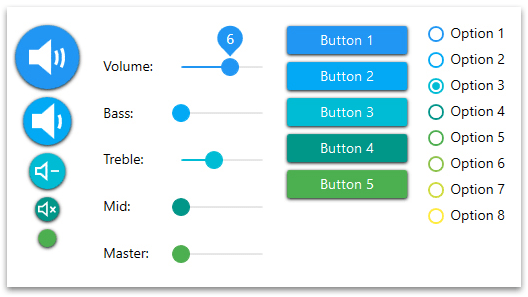
C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

C デザインuiのwpfコントロールを移動する

C Wpfの道 7 コントロールのスタイル定義のやり方をわかりやすく解説 ピーコックアンダーソン

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

Radiobuttonなtogglebuttonを実現する Neareal

複数機能を表示するタブページを持ったwpfアプリケーションの作成 3 5 Codezine コードジン

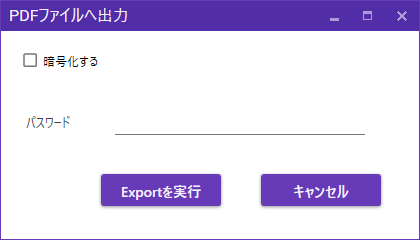
Powershellで表示するカスタムダイアログを手軽にデザインする パソコン鳥のブログ

Wpf 入門 ボタンの使い方 初心者講座 ちりつもぶろぐ

Wpf Buttonの見た目を変更するには 創造的プログラミングと粘土細工
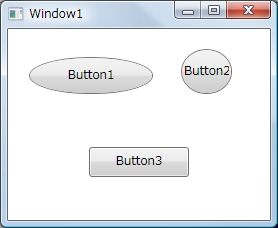
Wpfのボタンのデザインを簡単に変更する

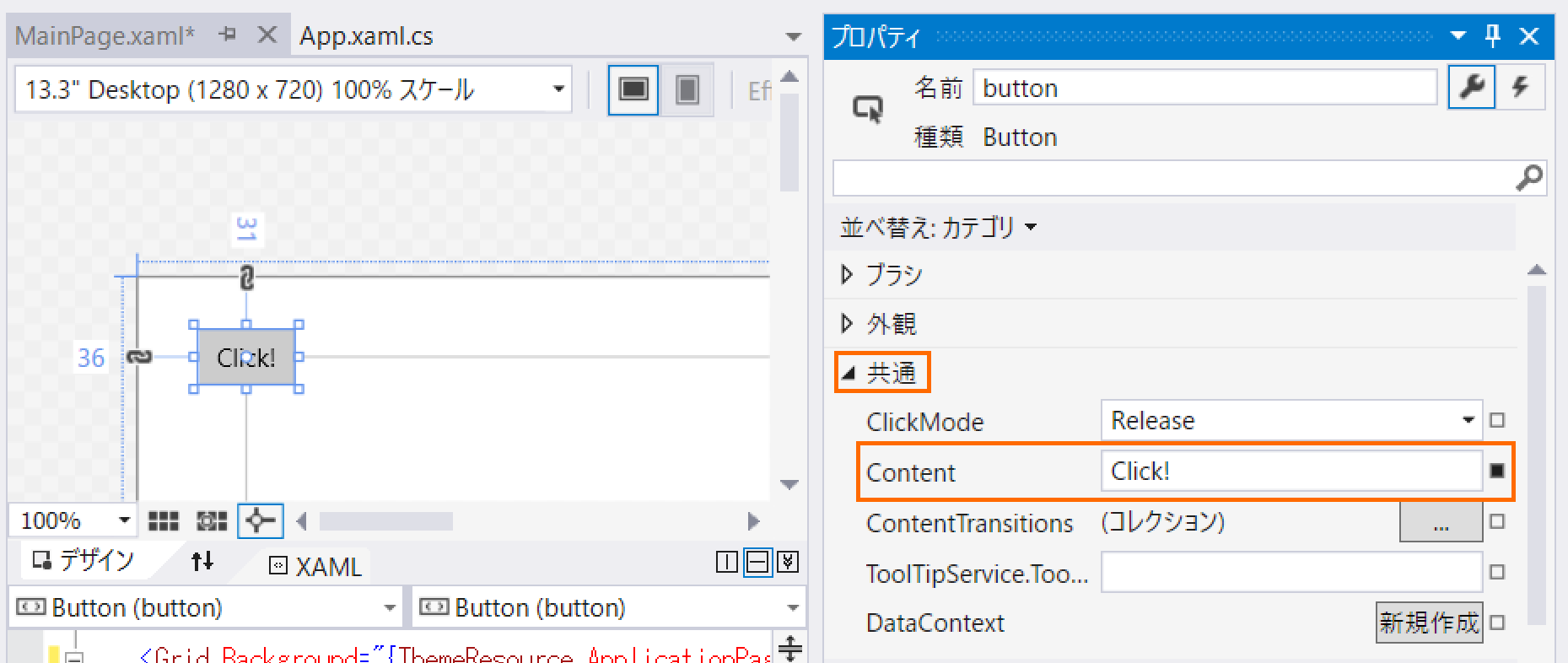
Uwpアプリ Button テキストを変更する Hiros Net Blog

Wpfサンプル Styleを使いコントロールの既定のプロパティ値を変更する Gushwell S Dev Notes

Wpfデザインoss Modern Ui Vb Netで作る
3

Xaml デザイナーの概要 Visual Studio Microsoft Docs

Wpfテーマで外観 デザインを簡単に変更するには 基本編 It

Wpfらしいアプリケーションの例 1周遅れのwpf入門 C でプログラミングあれこれ

Wpfアプリケーションでwebページを表示するには 3 5 Sp1 C Vb It

Wpf マウスオーバー時のボタンのボーダーと背景色をデフォルトから変更する ぐーたら書房
3

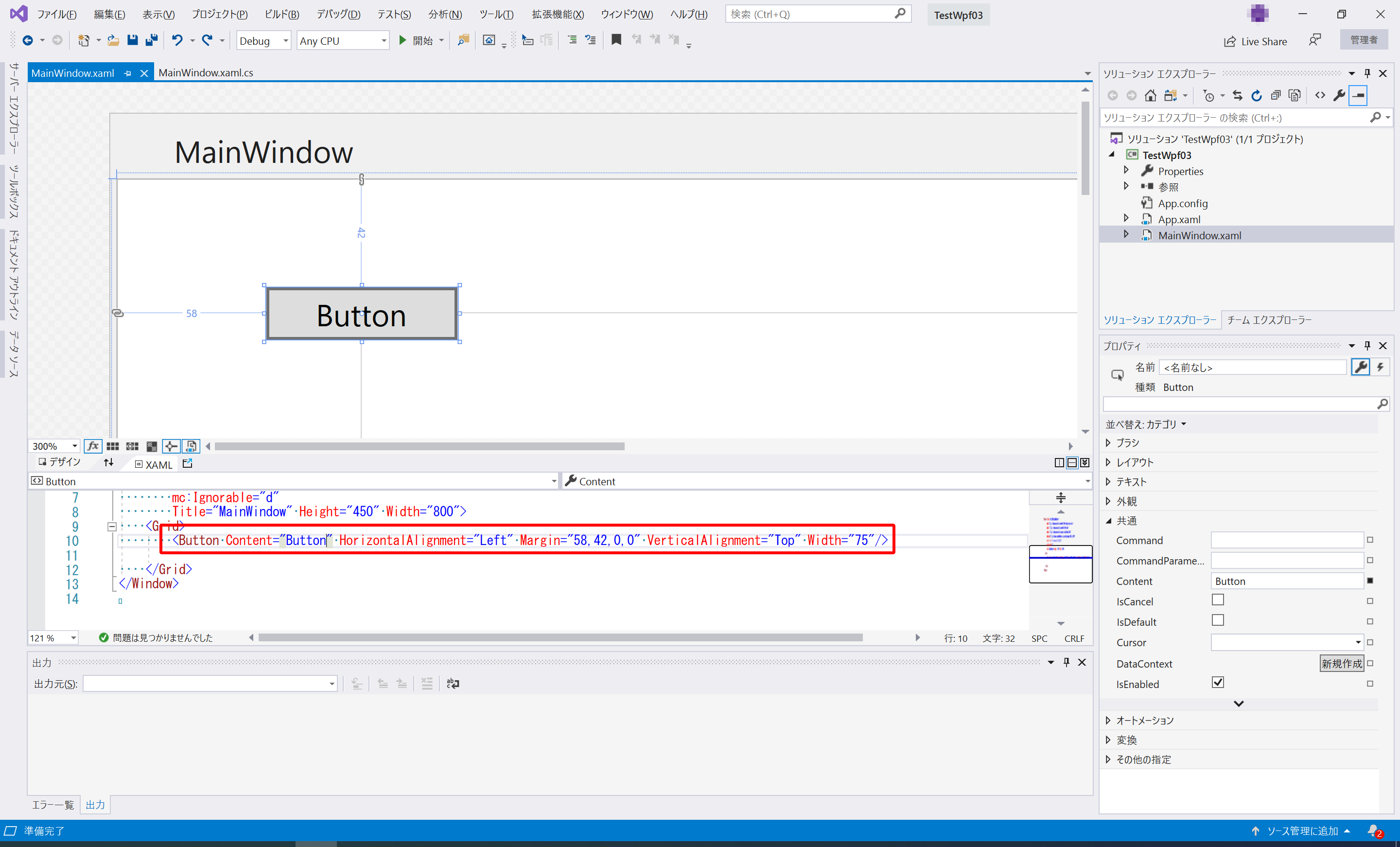
Wpf Xamlでgridに複数のボタンを配置する方法

Wpf フラットデザインなボタンを作成 社内seの奮闘日記

Wpf コントロール

Mahapps の Window や Button のテキストが勝手に大文字や小文字になるのを防ぐ

すでにあるwpfアプリをマテリアルデザインにする Qiita

Wpf の Bootstrap っぽい テーマ Galife

Wpf4 5入門 その30 Menuコントロール かずきのblog Hatena

Wpf Expanderを左に配置した時の矢印の向きはおかしくないですか 創造的プログラミングと粘土細工
3

Wpf の Controltemplate に挑戦 Present

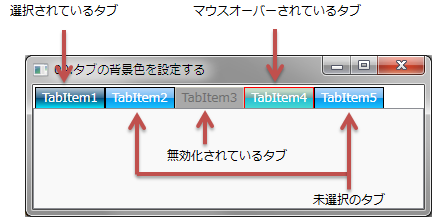
Wpf Silverlight タブの背景色を設定する Hiros Net Blog

Wpf開発での陥りやすい罠

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

Wpfでクリック時に波紋を出すエフェクト Ripple Effect を実装する Pg日誌

Wpf の Bootstrap っぽい テーマ Galife

Wpf Templateを標準の実装からちょっとだけ変更したい さんさめのc ブログ

アイコンとテキスト付きのボタンを作る C Wpf Once And Only

Windowに学ぶテンプレートと添付プロパティ Wpf Vol 06 Uen Laboratory

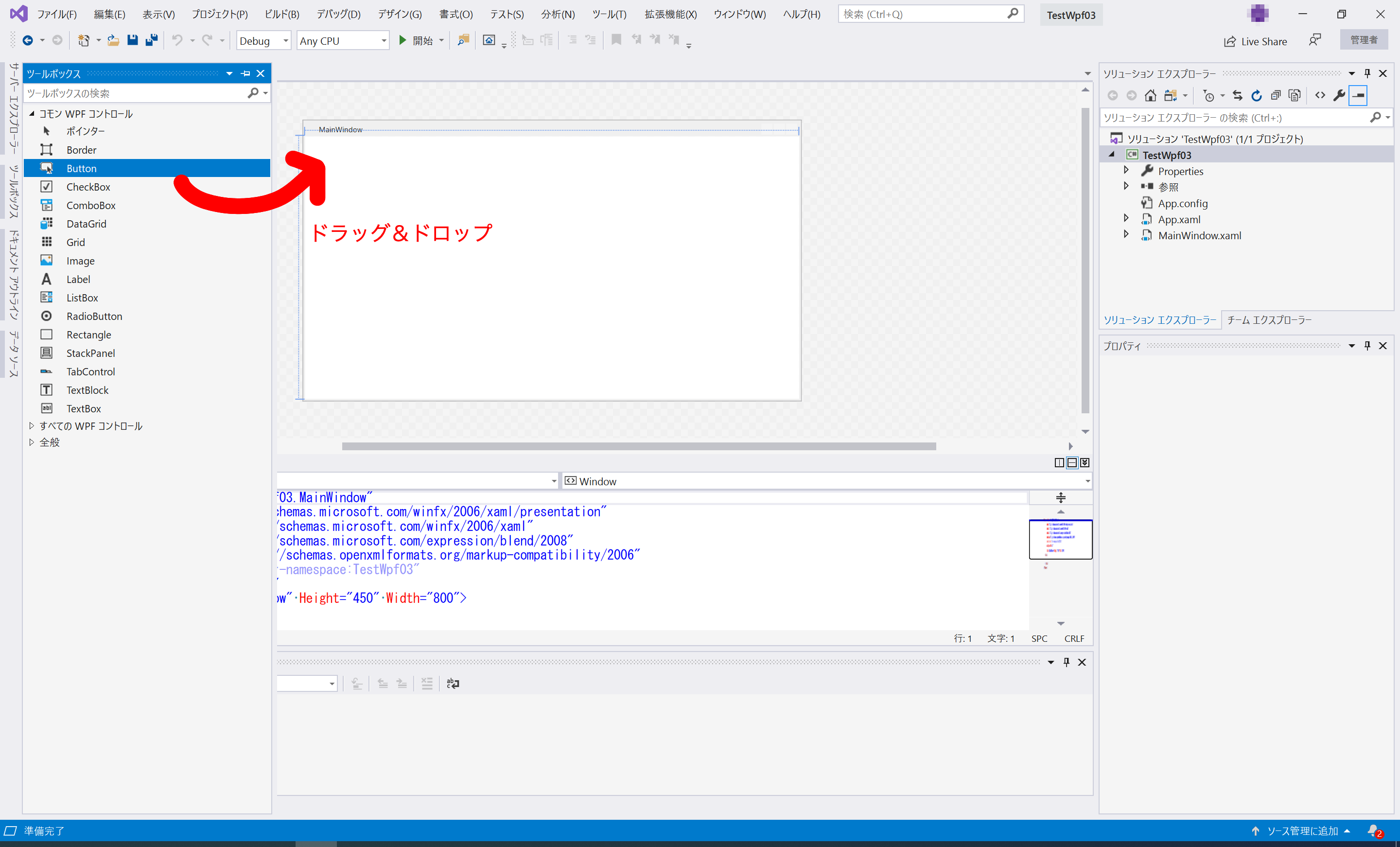
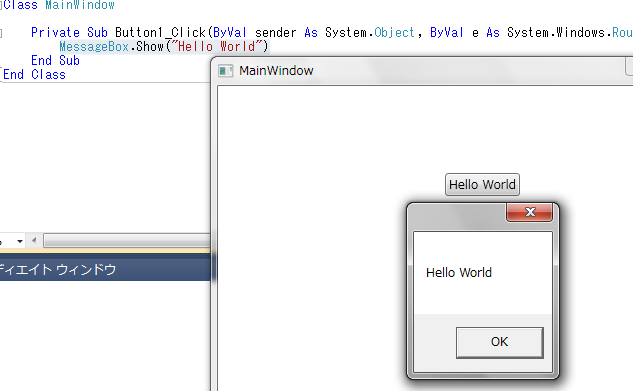
C で Wpf を使った Hello World アプリ Visual Studio Microsoft Docs

Wpf フラットデザインなボタンを作成 社内seの奮闘日記

Wpfビューワに現代風デザインのカスタムボタンを追加する Grapecity Devlog

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

C のwpfでtreeviewをカスタマイズしてボタンを追加 Ararami Studio

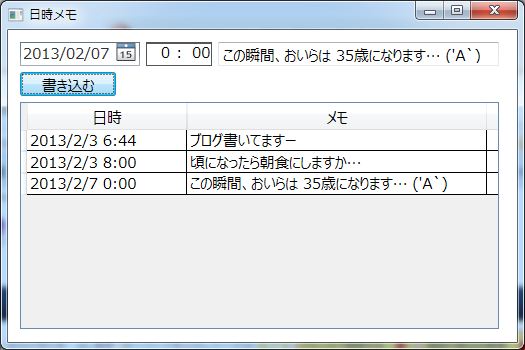
はらぺこ日誌 ブログアーカイブ Wpf と Mvvm で時刻入力コントロール

Wpfのレイアウトのtips Comoの日記

Buttonに学ぶテンプレートとスタイル Wpf Vol 05 Uen Laboratory

F からwpfのguiを扱う その2 Getting A Good Grasp Of F 仮

Buttonを角丸にカスタマイズする Controltemplate Templatebinding Xaml C

第4回 見た目 を決めるコントロール テンプレート 1 3 連載 Wpf Silverlight Uiフレームワーク入門 It

C のwpfでチェックボックスのデザインをカスタマイズ Ararami Studio



