Wpf デザイン サンプル

すでにあるwpfアプリをマテリアルデザインにする Qiita

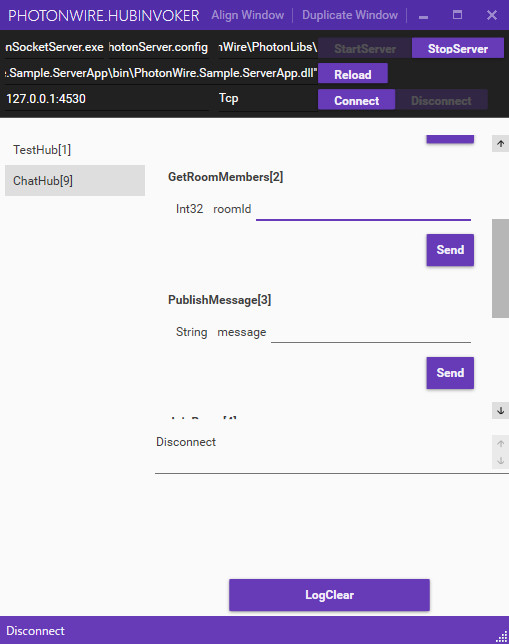
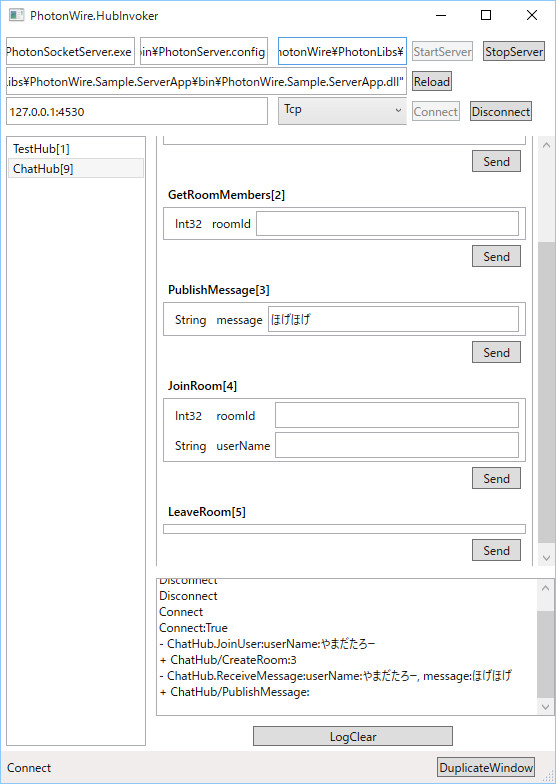
ページ内に別ウィンドウを持ったwpfアプリケーションの作成 3 5 Codezine コードジン

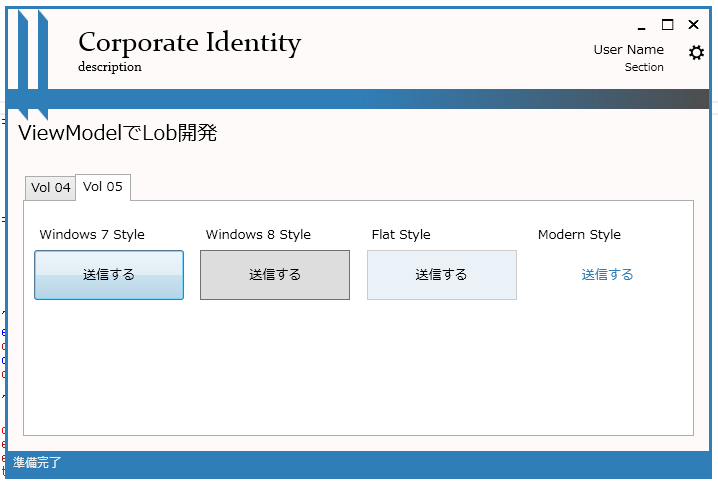
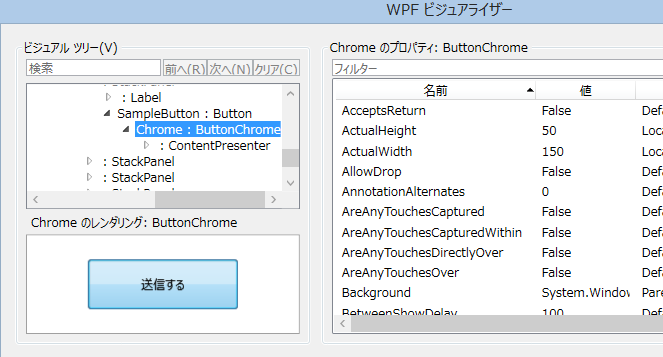
Windowに学ぶテンプレートと添付プロパティ Wpf Vol 06 Uen Laboratory

便利なuwp用拡張機能 Nugetパッケージを発見 2 2 特集 Github探検隊 It

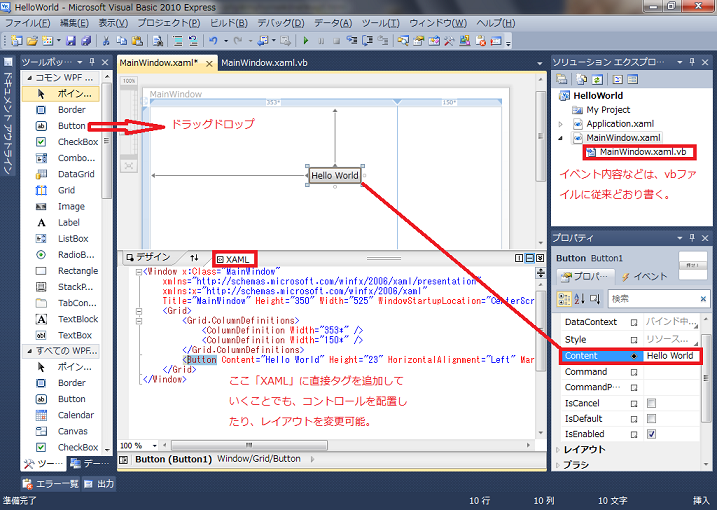
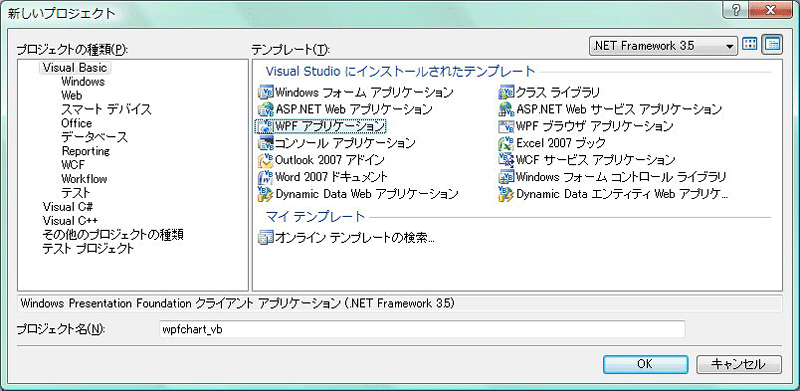
Wpfを使ってみる Vb Net

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に
WPFに入門するにあたって、知ってほしいことを一通りまとめましたのでご紹介します。WPFとはWPFはWindows Presentation Foundation の略で、デスクトップアプリの UI フレームワークです。UIデザイナーとプロ.

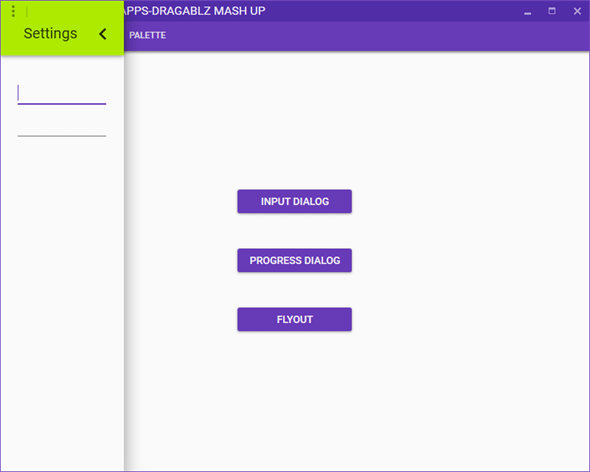
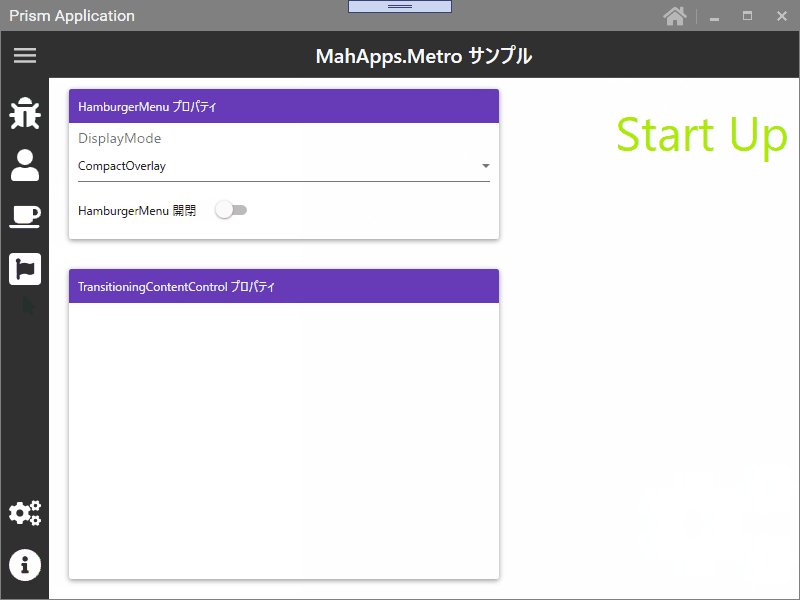
Wpf デザイン サンプル. C#WPFの道#2!StackPanelの使い方をわかりやすく解説! C#WPFの道#3!Gridの使い方をわかりやすく解説! C#WPFの道#4!コントロールの名前の付け方をわかりやすく解説! C#WPFの道#5!イベントの定義の仕方をわかりやすく解説! C#WPFの道#6!. そんなDataGridのデザイン(Style)を、アレコレ悩んで 弄ったときの記録です。 環境NET Framework 461 MaterialDesignThemes 2303 MahAppsMetro 150 素のフォーム サンプルとして、TextBox, ComboBox, Button と DataGrid を並べたフォームを用意しました。. やはり WPF と言えばスタイリッシュな画面を作成し易いのもウリだと思うので、WPF Prism episode 19 は MahAppsMetro と Material Design In XAML Toolkit をサンプルアプリに組み込む方法を紹介します。.
Ultimate UI for WPFは、WPFアプリケーション開発をサポートするWPFコントロールを100種類以上収録しています。高速グリッドやチャートなどのデータ可視化コントロールやライブラリで、Microsoft Officeライクで高パフォーマンスなアプリケーションの開発効率化を支援します。. サンプルコード(駄目なパターン) 以下のコードは、Visual Studio (15) の「ファイル」メニュー>「新規作成」>「WPF アプリケーション」から「WpfHoverButton」という名前で新しいプロジェクトを作成し、自動的に生成される MainWindow に上書きすれば、そのまま. 概要 「WPF」 には、データバインディング(data bining)機能があります。 (WPF に限らず、最近の GUI 開発フレームワークにはたいていこの機能がありますが。) データバインディングは、単にバインディングとか、和訳してデータ結合とか言ったりする場合もあります。.
WPF(Visual Studio)+RealSenseで作る表情感知アプリ インテル RealSenseを活用したサンプルアプリケーション開発の第2弾として、Visual StudioとRealSenseを組み合わせる方法を紹介する。. コントロールのレイアウトは、WPF アプリケーションを構築する上で、もっとも重要といっていいと思います。しかし、従来の Windows フォームアプリケーションのフォームのデザイン方法とは根本的に異なります。 現に、このサイトで公開するサンプル. サンプルコード 以下のコードは、Visual Studio (15) の「ファイル」メニュー>「新規作成」>「WPF アプリケーション」から「WpfCustomScrollbar」という名前で新しいプロジェクトを作成し、自動的に生成される MainWindow に上書きすれば、そのまま動作します。.
コントロールのレイアウトは、WPF アプリケーションを構築する上で、もっとも重要といっていいと思います。しかし、従来の Windows フォームアプリケーションのフォームのデザイン方法とは根本的に異なります。 現に、このサイトで公開するサンプル. StaticResourceとは? WPFでは複数のUI要素で1つのオブジェクトを共有するための仕組みがあり、それをリソースと呼んでいます。 サンプルコード ために,オブジェクト指向,ドメイン駆動開発,テスト駆動開発,リファクタリング,デザインパターンの. サンプルコード 以下のコードは、Visual Studio (15) の「ファイル」メニュー>「新規作成」>「WPF アプリケーション」から「WpfCustomScrollbar」という名前で新しいプロジェクトを作成し、自動的に生成される MainWindow に上書きすれば、そのまま動作します。.
コントロールのレイアウトは、WPF アプリケーションを構築する上で、もっとも重要といっていいと思います。しかし、従来の Windows フォームアプリケーションのフォームのデザイン方法とは根本的に異なります。 現に、このサイトで公開するサンプル. WPFスプレッドシートコンポーネント SPREAD for WPF Excelのような外観と操作性を実現できるWPF用UIコンポーネントです。高機能なグリッドとスプレッドシートの2つのコントロールを搭載し、多様な要件を満たすことができます。. 概要 「WPF」 には、データバインディング(data bining)機能があります。 (WPF に限らず、最近の GUI 開発フレームワークにはたいていこの機能がありますが。) データバインディングは、単にバインディングとか、和訳してデータ結合とか言ったりする場合もあります。.
SystemWindowsForms のダイアログ MicrosoftWindowsAPICodePackDialogs のダイアログ P/Invoke ネイティブ ライブラリーのダイアログ サンプル 参考 ユーザーにフォルダーのパスを選択してもらうダイアログは、WPF (C#) だと以下の選択肢が用意されてい. "Windows Presentation Foundation (WPF) is a nextgeneration presentation system for building Windows client applications with visually stunning user experiences" 「ユーザーエクスペリエンス」は、アメリカ人ならすぐに理解できるのかもしれませんが、日本人にはピンとこない表現です。. Ultimate UI for WPFは、WPFアプリケーション開発をサポートするWPFコントロールを100種類以上収録しています。高速グリッドやチャートなどのデータ可視化コントロールやライブラリで、Microsoft Officeライクで高パフォーマンスなアプリケーションの開発効率化を支援します。.
そんなDataGridのデザイン(Style)を、アレコレ悩んで 弄ったときの記録です。 環境NET Framework 461 MaterialDesignThemes 2303 MahAppsMetro 150 素のフォーム サンプルとして、TextBox, ComboBox, Button と DataGrid を並べたフォームを用意しました。. C# WPF(Windows Presentation Foundation) の開発に関わる便利ツール、情報のまとめ この記事について WPFでデスクトップアプリケーションを作成する目的として、関連するC#知識とライブラリの情報をまとめた記事になります。.

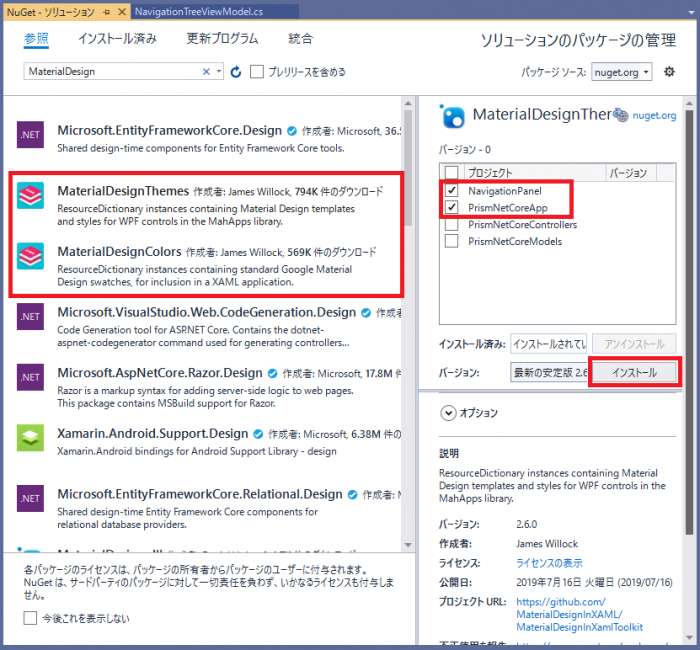
Wpfにマテリアルデザインを適応する方法 備忘録

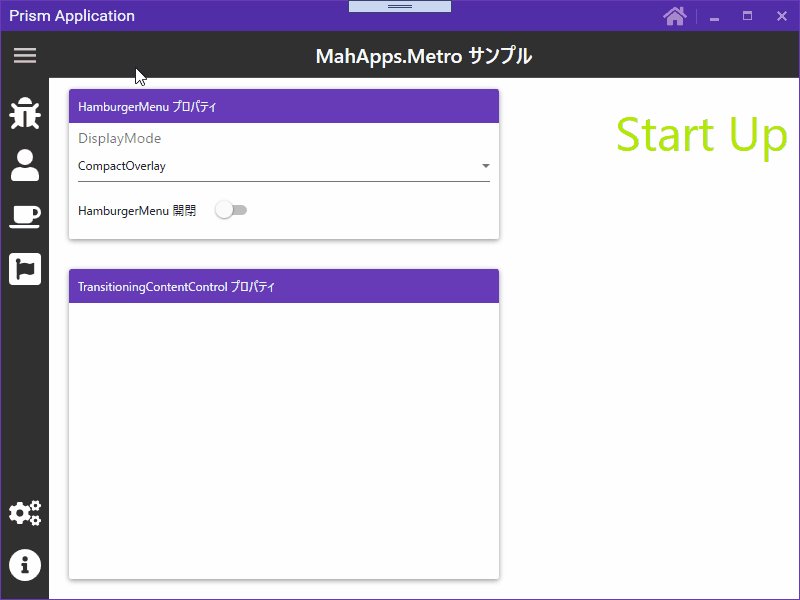
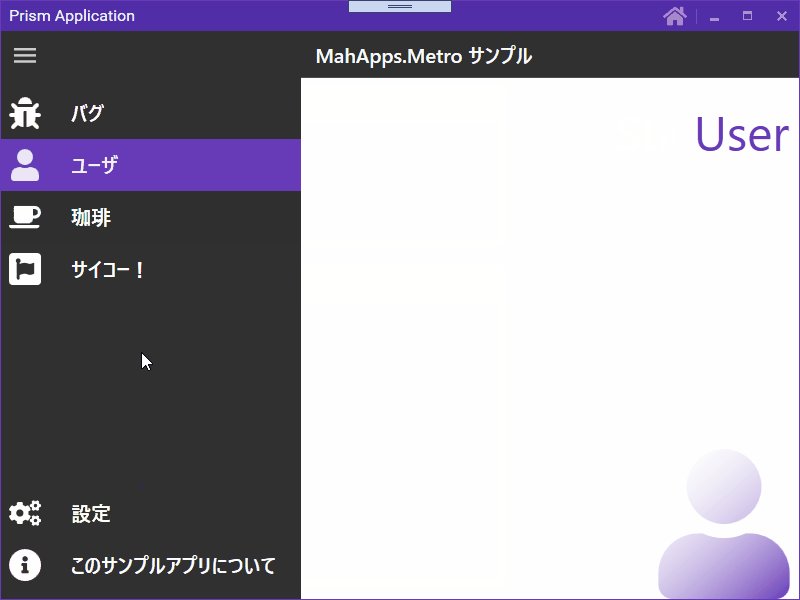
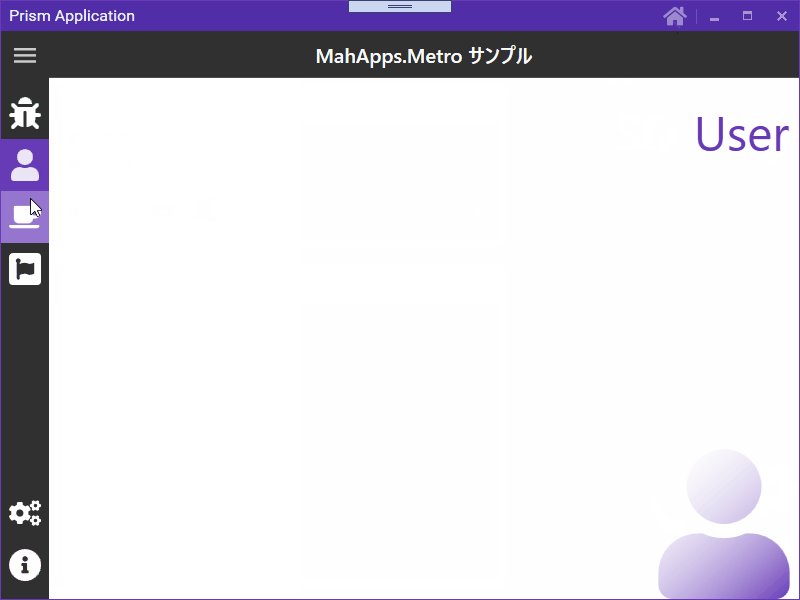
Mahapps Metro と Material Design In Xaml Toolkit たちは Prism でも余裕で生き抜くようです Episode 19 Halation Ghost

データをグラフ表示するwpfアプリケーションを作る 2 4 Codezine コードジン

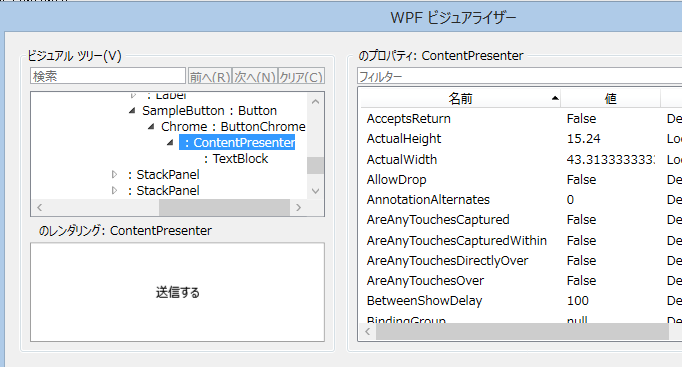
Buttonに学ぶテンプレートとスタイル Wpf Vol 05 Uen Laboratory

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

日付入力をカレンダーから行うwpfアプリケーションの作成 1 5 Codezine コードジン

すでにあるwpfアプリをマテリアルデザインにする Qiita

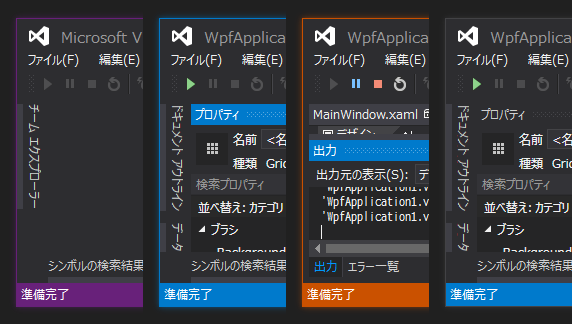
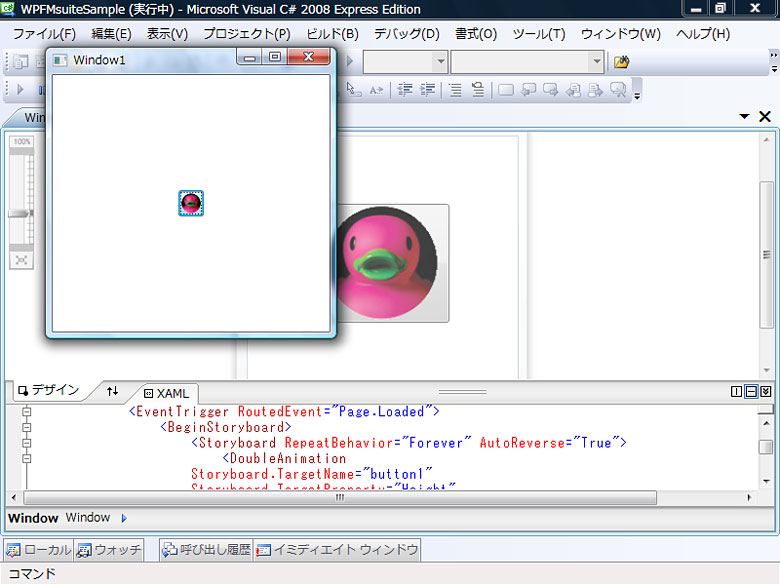
Wpf で Visual Studio 12 のような光るウィンドウを作る Grabacr Net

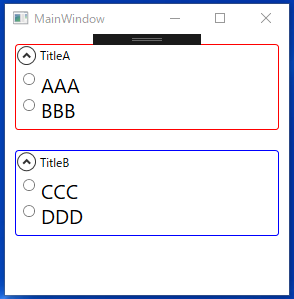
C Wpfの道 16 Expanderの書き方と使い方を解りやすく解説 ピーコックアンダーソン

複数のコンポーネントを活用して 手軽にwpfの表現力を手に入れよう 3 3 Codezine コードジン

Mahapps Metro の Hamburgermenu から Prism の Requestnavigate で画面を切り替える Case 1 1 Halation Ghost

C Wpf 厳選されたtips Hyperlinky Windowchromeを使った画面で ハイパーリンクをクリックしますと該当のurlが規定のブラウザーで開く例を紹介します

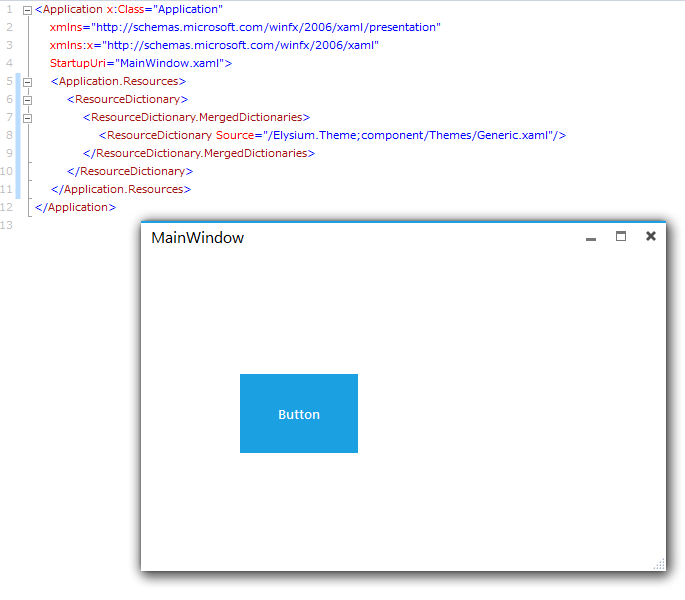
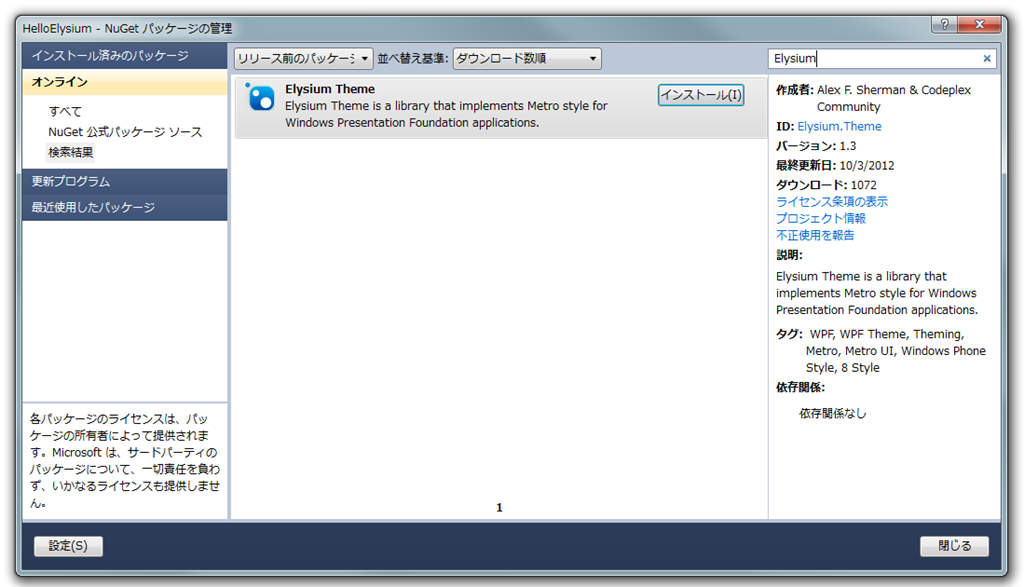
Wpfアプリケーションの外観をwpfテーマで動的に変更するには It

第1回 Expression Designで変わる デザインとプログラム 日経クロステック Xtech

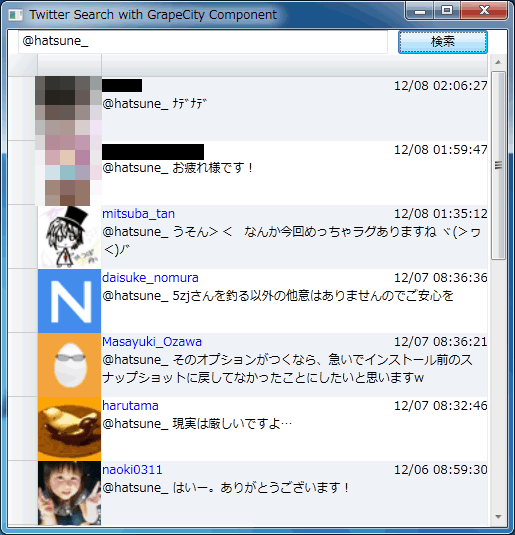
デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

Wpfテーマで外観 デザインを簡単に変更するには 基本編 It

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

複数のコンポーネントを活用して 手軽にwpfの表現力を手に入れよう 1 3 Codezine コードジン

Wpfテーマで外観 デザインを簡単に変更するには 基本編 It

Wpfらしいアプリケーションの例 1周遅れのwpf入門 C でプログラミングあれこれ

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

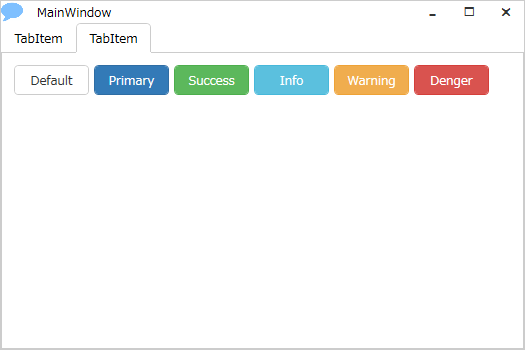
Wpf の Bootstrap っぽい テーマ Galife

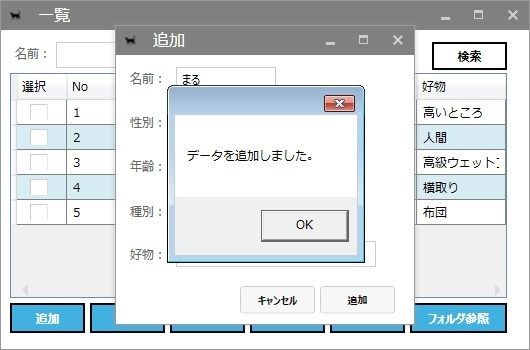
Wpf 登録画面を作成して別ウィンドウのモーダル表示をやってみた ドラブロ Let Bygones Be Bygones

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog
Q Tbn And9gcr5wkt Cle0vwt3azchpyyg25kcvfvyxch4kvxl1guflksuh J Usqp Cau

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

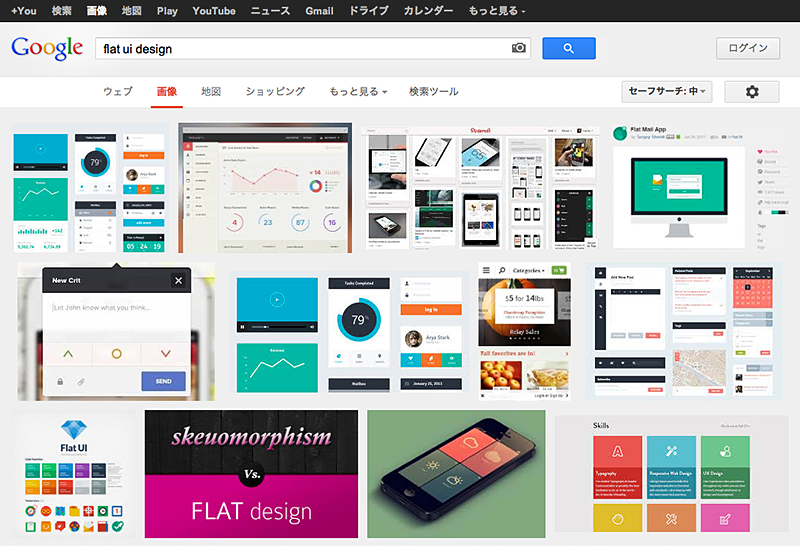
ソシオメディア フラットデザインはuiを進化させるか

Inputman For Wpf で操作性の高いuiを開発 Windowsフォームとは一味違うデザインを実装 1 4 Codezine コードジン

Xaml デザイナーの概要 Visual Studio Microsoft Docs

Mahapps の Window や Button のテキストが勝手に大文字や小文字になるのを防ぐ

Wpfサンプル 階層構造をもったデータをtreeviewにバインドする Gushwell S Dev Notes

C で Wpf を使った Hello World アプリ Visual Studio Microsoft Docs

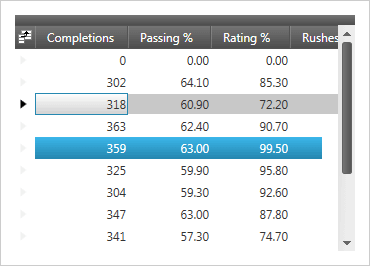
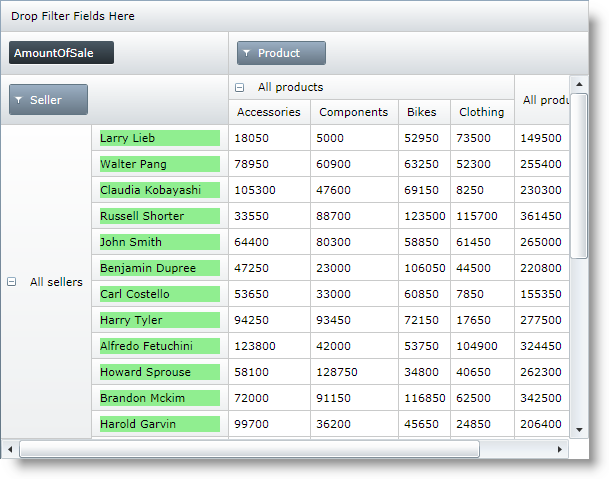
データグリッド Infragistics Ultimate Ui For Wpf インフラジスティックス ジャパン株式会社

触れてみようuiデザインツールexpression Blend 2 5 Codezine コードジン

Wpfデザインoss Modern Ui Vb Netで作る

Buttonに学ぶテンプレートとスタイル Wpf Vol 05 Uen Laboratory

Windows デスクトップアプリ Wpf を モダンスタイルアプリ 旧称 メトロ 風デザインで作る方法 Shin Ichi の技術ブログ

Windows デスクトップアプリ Wpf を モダンスタイルアプリ 旧称 メトロ 風デザインで作る方法 Shin Ichi の技術ブログ

Wpfらしいアプリケーションの例 1周遅れのwpf入門 C でプログラミングあれこれ

Wpfサンプル Dynamicresourceでシステムカラーを指定する Gushwell S Dev Notes

F でwpfアプリを作る方法 Moonmile Solutions Blog

Wpfサンプル Datagridtemplatecolumnでdatagridをカスタマイズする Gushwell S Dev Notes

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

Tempalte Styleの入門 Neareal

ユーザーインターフェースデザイン研究室

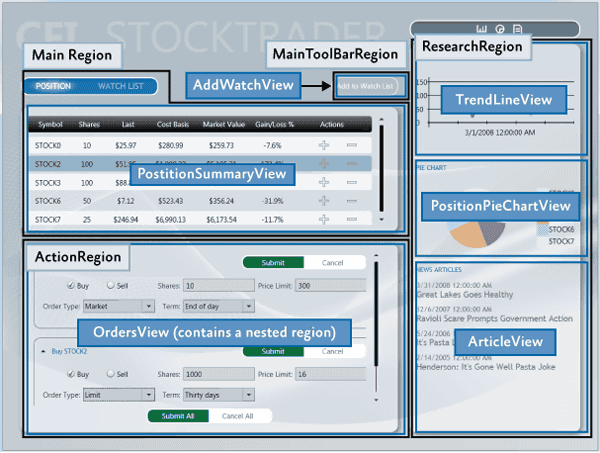
Wpfのためのprism Libraryを使用して ユーザー インターフェイスを構築する

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

Wpf Xamlデザインデータ内のオブジェクトの参照

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

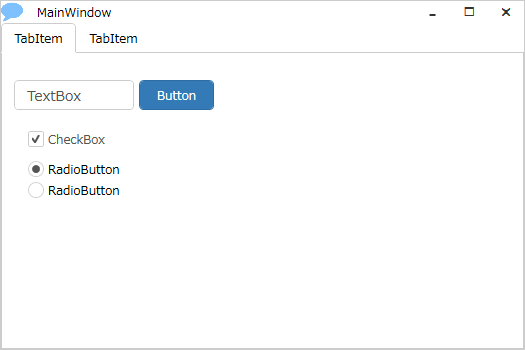
Wpfサンプル Tabcontrol Gushwell S Dev Notes

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

Wpf フラットデザインなボタンを作成 社内seの奮闘日記

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく
3

19年版 Infragistics Ultimate Ui For Wpf概要

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

触れてみようuiデザインツールexpression Blend 3 5 Codezine コードジン

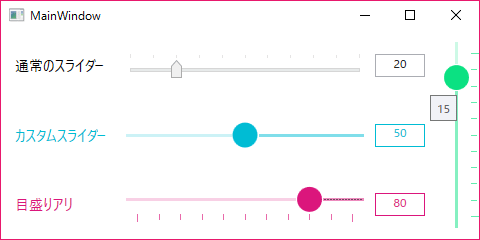
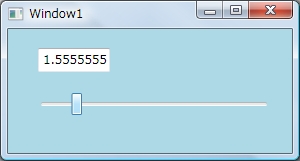
Wpf Wpf でスライダーのデザインをカスタマイズ ぐーたら書房

Windows デスクトップアプリ Wpf を モダンスタイルアプリ 旧称 メトロ 風デザインで作る方法 Shin Ichi の技術ブログ

Visual Studioからデザイン時のdatacontextを設定する方法 かずきのblog Hatena

新骨言道 あるいは Wpfが言語を意識してフォントを切り替えているらしい件 Alissa Sabre At Second Life

Wpf を マテリアルデザイン にする のい太ろぐ

C で Wpf を使った Hello World アプリ Visual Studio Microsoft Docs

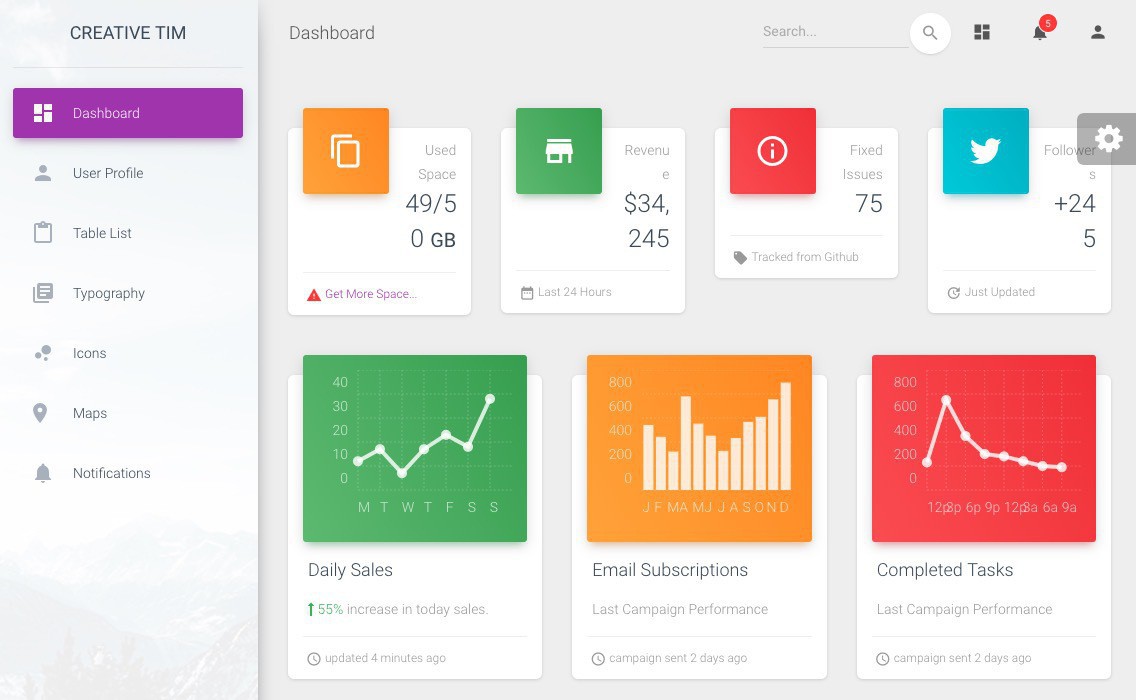
Material Dashboard Googleの提唱するマテリアルデザインを採用した無料の管理画面テンプレート ソフトアンテナブログ

C で Wpf を使った Hello World アプリ Visual Studio Microsoft Docs

Wpf Datagridのデザイン変更 Qiita

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

Wpfサンプル プロパティ値を変更してdatagridの見た目と動作を変更する Gushwell S Dev Notes

Wpf とは何か
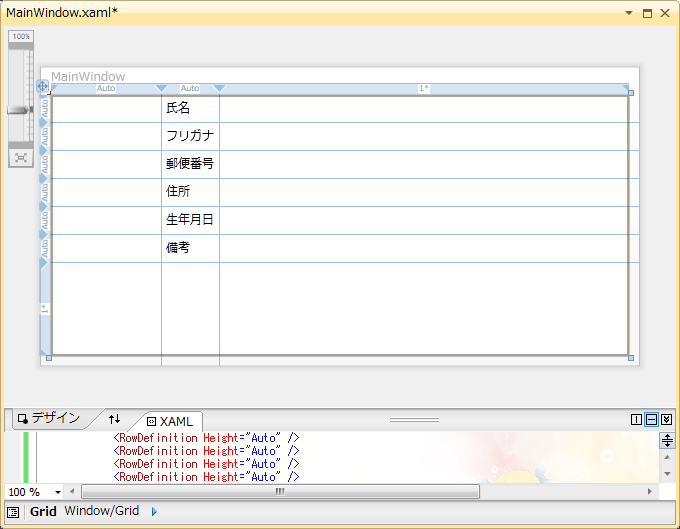
Wpf レイアウト サンプル Mymemowiki

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

Officeを模したwpfスタイルサンプル 続 Vb Netで作る

Wpf4 5入門 その レイアウトに影響を与えるプロパティ かずきのblog Hatena

Wpfビューワに現代風デザインのカスタムボタンを追加する Grapecity Devlog

Wpfサンプル Styleを使いコントロールの既定のプロパティ値を変更する Gushwell S Dev Notes

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

C

すでにあるwpfアプリをマテリアルデザインにする Qiita

Hellosystem Chartfx For Wpf

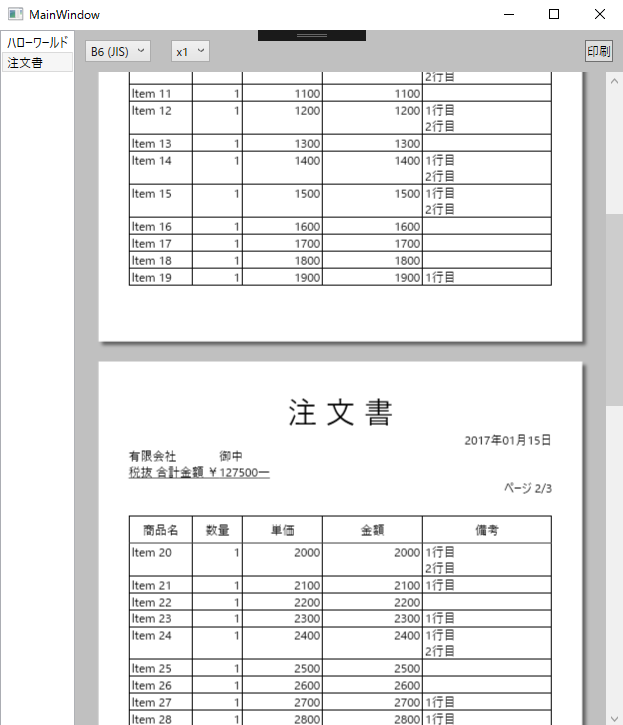
Wpf Xamlで帳票のデザイン 印刷を行う ベインのブログ

Wpfテーマで外観 デザインを簡単に変更するには 基本編 It

Xaml入門 アプリの製作に役立つマークアップ言語xamlとは Netコラム

Think It 第4回 Wpfで作るwindowsアプリケーション 1 3

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

すでにあるwpfアプリをマテリアルデザインにする Qiita

Wpf の Bootstrap っぽい テーマ Galife

Wpfテーマで外観 デザインを簡単に変更するには 基本編 It
Q Tbn And9gctvxwatoj4ab8v1htefgeqni69bxip Ykf29fgw7akmuv8rtf Usqp Cau

テンプレートを使用したセルのカスタマイズの概要 Infragistics Wpf ヘルプ

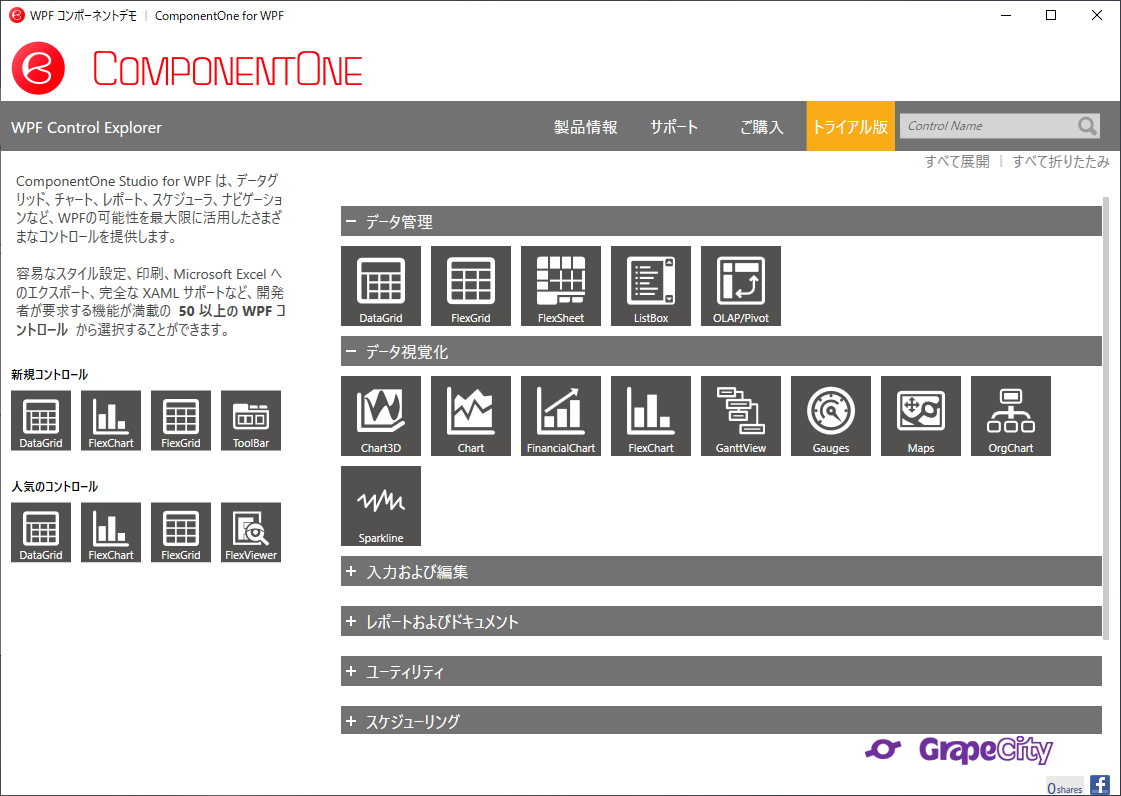
Wpf開発コンポーネントセット Componentone For Wpf コンポーネントワン Developer Tools 開発支援ツール グレープシティ株式会社

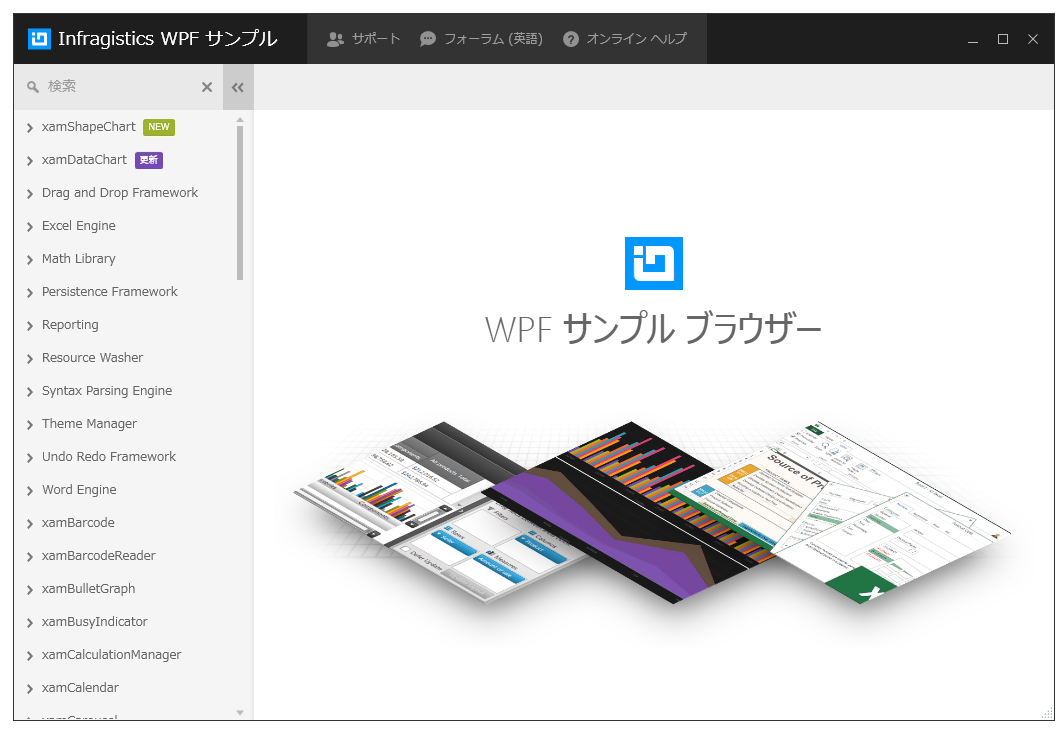
Infragistics Wpf のサンプル Infragistics Wpf ヘルプ

Net Framework 3 0がソフトウェア開発にもたらす価値とは 2 4 It

C で Wpf を使った Hello World アプリ Visual Studio Microsoft Docs



